标签:JAVA Glid Glide glide HarmonyOS 添加 import com
Glid是一个快速高效的图像加载库。Glid提供了一个易于使用的API、一个性能和可扩展的资源解码管道和自动资源池。
Glid支持提取、解码和显示视频剧照、图像和动画GIF。Glid包括一个灵活的API,允许开发人员插入几乎任何网络堆栈。默认情况下,Glid使用基于HttpUrlConnection的自定义堆栈,但也包括插件到Google Volley项目或Square的OkHttp库的实用程序库。
代码实现:
首先最重要的一步是引入Glide的依赖
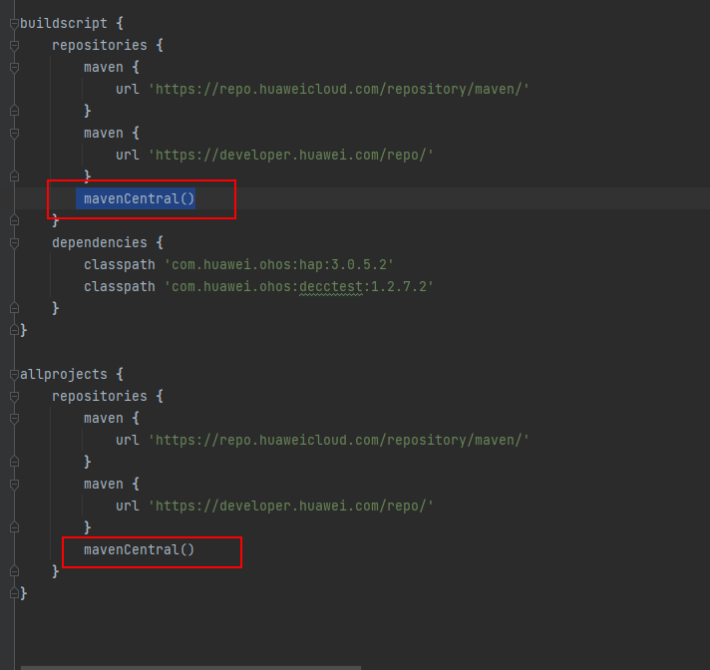
在工程目录下的build.gradle文件repositories{}中添加
mavenCentral()

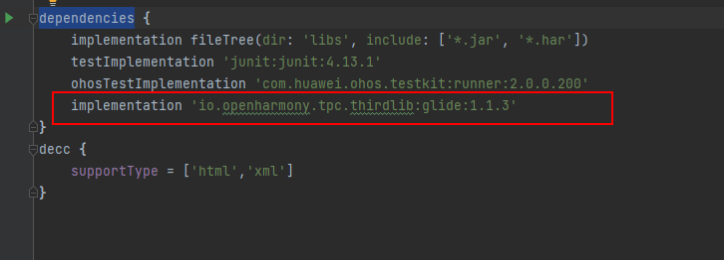
在entry目录下的build.gradle文件Dependencies{}中添加
implementation 'io.openharmony.tpc.thirdlib:glide:1.1.3'

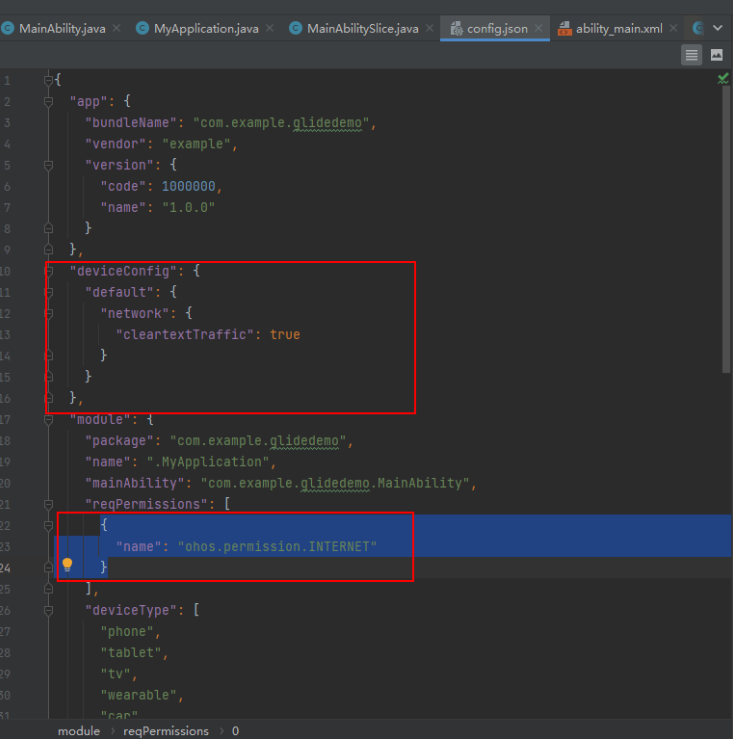
然后在config.json文件中添加网络权限:
"deviceConfig": {
"default": {
"network": {
"cleartextTraffic": true
}
}
},
{
"name": "ohos.permission.INTERNET"
}

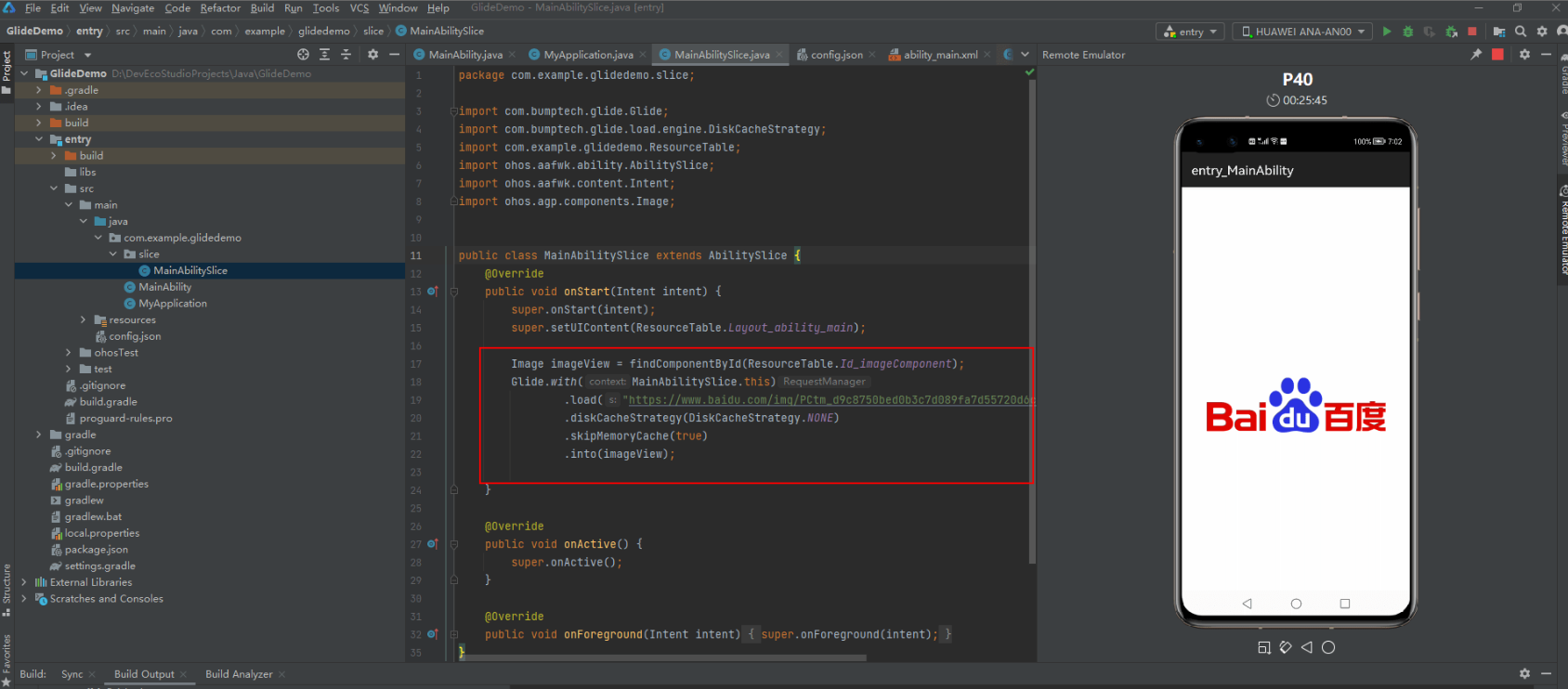
依赖和网络权限添加完成后在MainAbilitySlice.Java文件中onStart()
添加以下代码:
import com.bumptech.glide.Glide;
import ohos.agp.components.Image;
import com.bumptech.glide.load.engine.DiskCacheStrategy;
Image imageView = findComponentById(ResourceTable.Id_imageComponent);
Glide.with(MainAbilitySlice.this)
.load("https://www.baidu.com/img/PCtm_d9c8750bed0b3c7d089fa7d55720d6cf.png")
.diskCacheStrategy(DiskCacheStrategy.NONE)
.skipMemoryCache(true)
.into(imageView);
在ability_main.xml添加Image
<Image
ohos:id="$+id:imageComponent"
ohos:height="match_parent"
ohos:width="match_parent"
ohos:image_src="#ed6262"
/>
运行效果:

参考链接:
https://gitee.com/HarmonyOS-tpc/glide
欲了解更多更全技术文章,欢迎访问https://developer.huawei.com/consumer/cn/forum/?ha_source=zzh
标签:JAVA,Glid,Glide,glide,HarmonyOS,添加,import,com 来源: https://www.cnblogs.com/developer-huawei/p/16560538.html
本站声明: 1. iCode9 技术分享网(下文简称本站)提供的所有内容,仅供技术学习、探讨和分享; 2. 关于本站的所有留言、评论、转载及引用,纯属内容发起人的个人观点,与本站观点和立场无关; 3. 关于本站的所有言论和文字,纯属内容发起人的个人观点,与本站观点和立场无关; 4. 本站文章均是网友提供,不完全保证技术分享内容的完整性、准确性、时效性、风险性和版权归属;如您发现该文章侵犯了您的权益,可联系我们第一时间进行删除; 5. 本站为非盈利性的个人网站,所有内容不会用来进行牟利,也不会利用任何形式的广告来间接获益,纯粹是为了广大技术爱好者提供技术内容和技术思想的分享性交流网站。
