标签:3px style span text JavaScript 案例 登陆 ipt
JavaScript小案例-仿登陆框案例
重点:oninput事件:输入文本就会触发
- 特点:
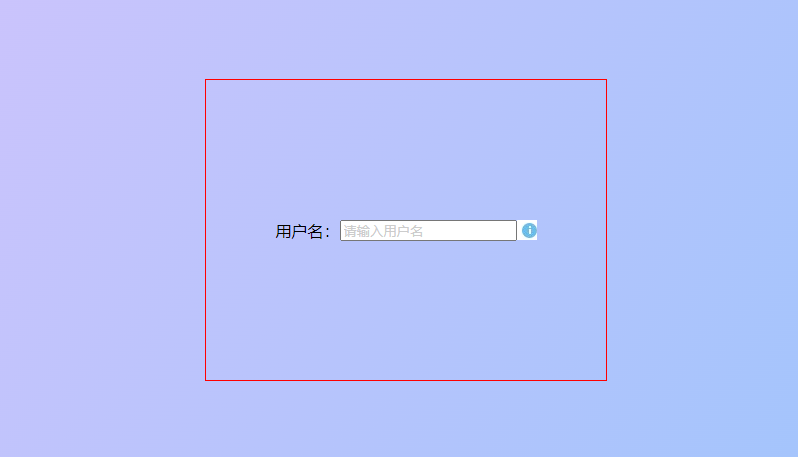
未输入时,右侧出现小蓝图标
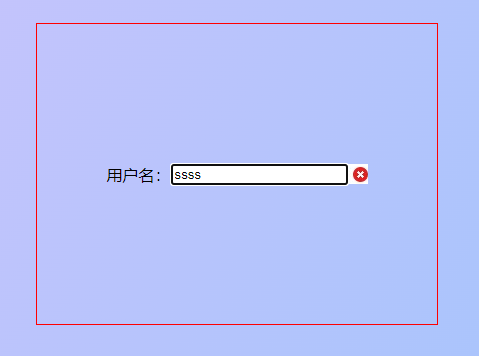
输入后,不满6个字符,出现红色提示图标
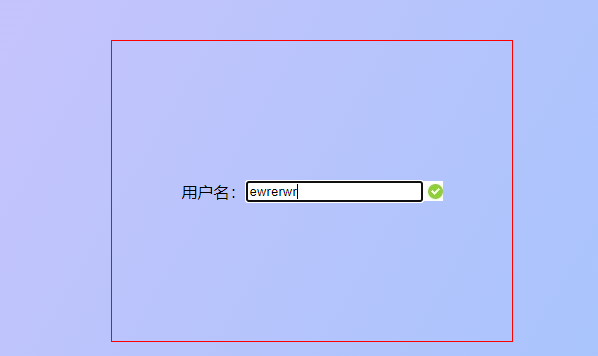
输入后,满6个字符,出现绿色图标
效果



用到精灵图一张,大家网上随便找找就有了。算了,还是给你吧。

目录结构

代码
- css
<style>
body {
background-image: linear-gradient(120deg, #e0c3fc 0%, #8ec5fc 100%);
}
.text {
display: flex;
justify-content: center;
align-items: center;
width: 400px;
height: 300px;
margin: 200px auto;
text-align: center;
border: 1px solid red;
}
.text input {
color: #ccc;
}
span {
display: block;
width: 20px;
height: 20px;
outline: none;
background-image: url(./img/1.jpg);
background-position: 5px 3px;
}
</style>
- html
<body>
<div class="text">
用户名:<input type="text" value="请输入用户名">
<span></span>
</div>
</body>
- JavaScript
<script>
/**
* 案例描述:
*
* */
var ipt = document.querySelector("input")
var span = document.querySelector("span")
console.log(ipt);
console.log(span);
ipt.onfocus = function () {
ipt.value = ""
ipt.style.color = "#000"
}
ipt.oninput = function () {
var leg = ipt.value.length
if (leg < 6) {
span.style.backgroundPosition = "-55px 3px"
} else if (leg >= 6) {
span.style.backgroundPosition = "-25px 3px"
}
}
ipt.onblur = function () {
ipt.value = "请输入用户名"
ipt.style.color = "#ccc"
span.style.backgroundPosition = "5px 3px"
}
</script>
注意
oninput用法.
标签:3px,style,span,text,JavaScript,案例,登陆,ipt 来源: https://www.cnblogs.com/liyublogs/p/16383246.html
本站声明: 1. iCode9 技术分享网(下文简称本站)提供的所有内容,仅供技术学习、探讨和分享; 2. 关于本站的所有留言、评论、转载及引用,纯属内容发起人的个人观点,与本站观点和立场无关; 3. 关于本站的所有言论和文字,纯属内容发起人的个人观点,与本站观点和立场无关; 4. 本站文章均是网友提供,不完全保证技术分享内容的完整性、准确性、时效性、风险性和版权归属;如您发现该文章侵犯了您的权益,可联系我们第一时间进行删除; 5. 本站为非盈利性的个人网站,所有内容不会用来进行牟利,也不会利用任何形式的广告来间接获益,纯粹是为了广大技术爱好者提供技术内容和技术思想的分享性交流网站。
