标签:曲线 JavaScript 40 start let 圆周 Cardioid 心形线
引子
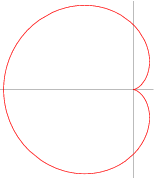
继双角线,接着尝试心形线(Cardioid)。
简介

Cardioid 是 Castillon 在 1741 年《Philosophical Transactions of the Royal Societyin》的一篇论文中首次使用的名称,它是一条曲线,是圆周上一点绕着半径相等的圆的圆周旋转所形成的轨迹。
在笛卡尔坐标系中公式描述:
其中 a 为常数。
绘制
参数化转换:
这是示例,绘制主要逻辑代码:
function draw() {
let a = 40, start = 0;
let x = 0, y = 0, points = [];
const acceleration = 0.1, max = 40;
while (start <= max) {
const cal = 2 * start;
x = a * (2 * Math.cos(start) - Math.cos(cal));
y = a * (2 * Math.sin(start) - Math.sin(cal));
points.push([x, y]);
start = start + acceleration;
}
// 实现把点绘制成线的方法
line({ points: points});
}
参考资料
标签:曲线,JavaScript,40,start,let,圆周,Cardioid,心形线 来源: https://www.cnblogs.com/thyshare/p/15586976.html
本站声明: 1. iCode9 技术分享网(下文简称本站)提供的所有内容,仅供技术学习、探讨和分享; 2. 关于本站的所有留言、评论、转载及引用,纯属内容发起人的个人观点,与本站观点和立场无关; 3. 关于本站的所有言论和文字,纯属内容发起人的个人观点,与本站观点和立场无关; 4. 本站文章均是网友提供,不完全保证技术分享内容的完整性、准确性、时效性、风险性和版权归属;如您发现该文章侵犯了您的权益,可联系我们第一时间进行删除; 5. 本站为非盈利性的个人网站,所有内容不会用来进行牟利,也不会利用任何形式的广告来间接获益,纯粹是为了广大技术爱好者提供技术内容和技术思想的分享性交流网站。


