标签:曲线 Lituus 公式 JavaScript 螺线 连锁 绘制 坐标系
引子
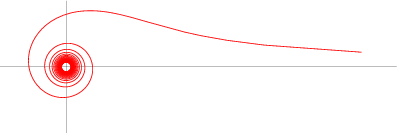
继等角螺线,接着尝试连锁螺线。
简介

在 阿基米德螺线 中提到的通用的公式,当 c = -2 时,就是连锁螺线,又称为 Lituus 曲线。Roger Cotes 在他的著作 《Harmonia Mensurarum》(1722) 中对该曲线进行了描述。Maclaurin 在 1722 年为曲线命名。
在极坐标系中公式描述:
公式说明:
- r :径向距离。
- a :常数。
- θ :极角。
绘制
用 canvas 绘制曲线,canvas 的坐标系是笛卡尔坐标系,需要做一个转换。

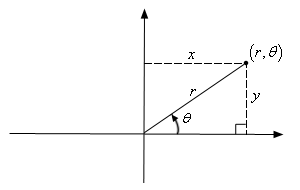
由上面的图可知取一个点有下面的数学转换关系:
x = rcos(θ)
y = rsin(θ)
θ = arctan(y/x)
结合极坐标系公式可得:
这是示例,绘制主要逻辑代码:
function draw() {
let a = 100, angle = 0.1;
let x = 0, y = 0, points = [];
const acceleration = 0.1, circleNum = 20;
while (angle <= circleNum * 2 * Math.PI) {
const angleSqrt = Math.sqrt(angle);
x = (a / angleSqrt) * Math.cos(angle);
y = (a / angleSqrt) * Math.sin(angle);
points.push([x, y]);
angle = angle + acceleration;
}
// 实现把点绘制成线的方法
line({ points: points});
}
参考资料
标签:曲线,Lituus,公式,JavaScript,螺线,连锁,绘制,坐标系 来源: https://www.cnblogs.com/thyshare/p/15491970.html
本站声明: 1. iCode9 技术分享网(下文简称本站)提供的所有内容,仅供技术学习、探讨和分享; 2. 关于本站的所有留言、评论、转载及引用,纯属内容发起人的个人观点,与本站观点和立场无关; 3. 关于本站的所有言论和文字,纯属内容发起人的个人观点,与本站观点和立场无关; 4. 本站文章均是网友提供,不完全保证技术分享内容的完整性、准确性、时效性、风险性和版权归属;如您发现该文章侵犯了您的权益,可联系我们第一时间进行删除; 5. 本站为非盈利性的个人网站,所有内容不会用来进行牟利,也不会利用任何形式的广告来间接获益,纯粹是为了广大技术爱好者提供技术内容和技术思想的分享性交流网站。


